
今までWordpress,HTML,CSS,JSを使ったサイトの編集/管理はAptanaを使ってました。しかし友人の勧めでSublimeTextを使ってみたところAptanaよりもシンプルで使いやすく、動作も非常に軽い!
マウス操作なしでショートカットキーによる操作でプロジェクトや編集するファイル変更、サーバーへのアップロード(同期)も出来てしまいます。
更に、プラグインを入れる事によりPHP,CSS,JavaScriptの構文エラーチェックや入力補完も出来てしまいます。
大幅な時間短縮が可能となる最強のサイト管理&コーディングエディタとなりそうです。
昨日から使い始めたばかりですがローカルでWordpressを編集しサーバーへ同期する手順を紹介します。
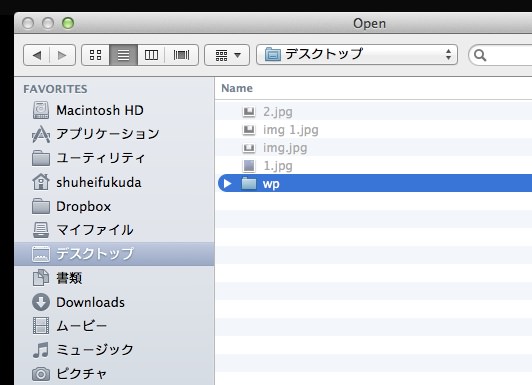
まずはWordpressのファイルを保存するためのフォルダをローカルに作成します。

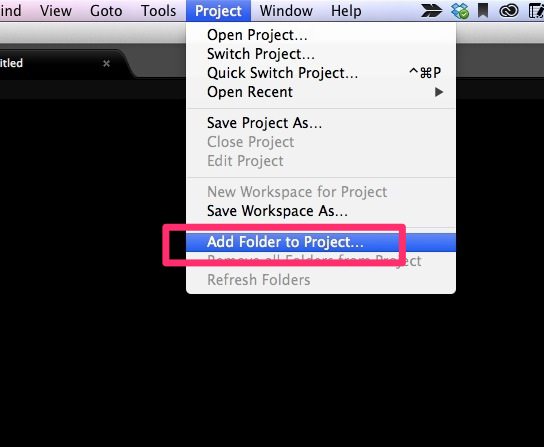
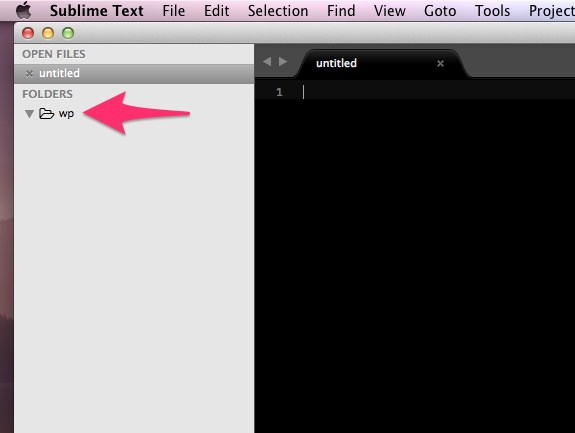
SublimeTextを立ち上げ【Project】→【Add Folder to Project】をクリック

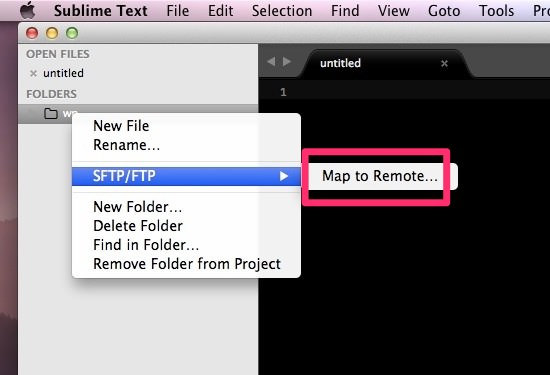
プロジェクトフォルダを右クリック。【SFTP/FTP】→【Map to Remote】をクリック
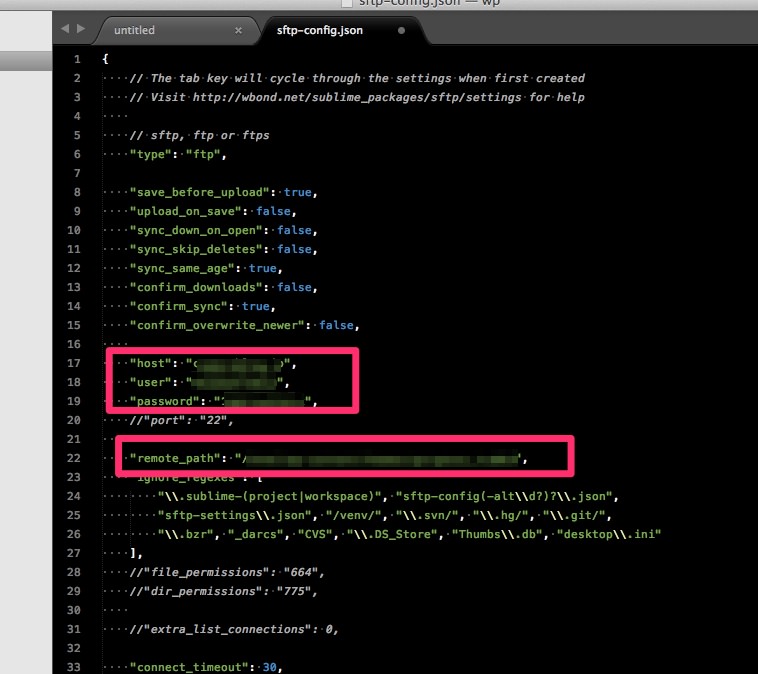
- “type”: “sftp”, → “type”: “ftp”,
- “host”: ” ホスト名 “
- “user”: ” ユーザー名 “
- “password”: ” パスワード “(前のスラッシュを外せばログインした時に入力の手間が省けます。)
- “remote_path”: ” WordPressの【/themes/】があるパス “,

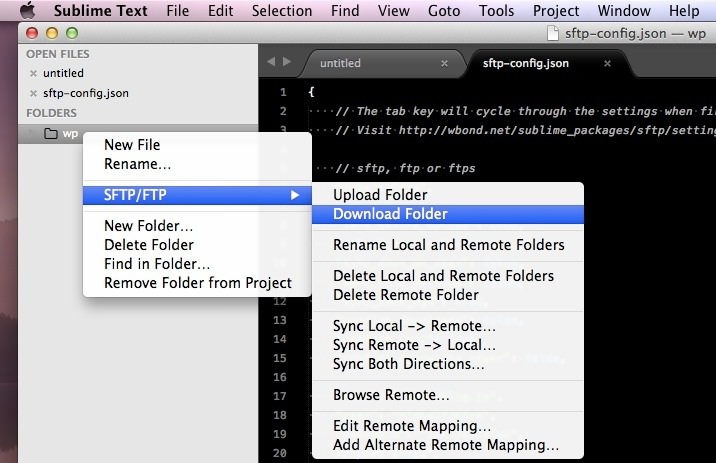
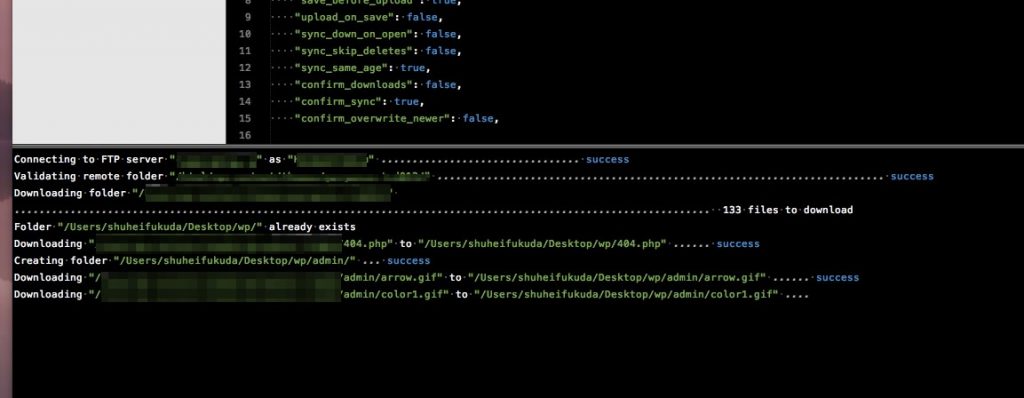
サーバー情報を入力し終えたら、プロジェクトフォルダを右クリック→【SFTP/FTP】→【Download Folder】をクリック

サーバーに接続され、/themes/にあるテンプレートがダウンロードされます。

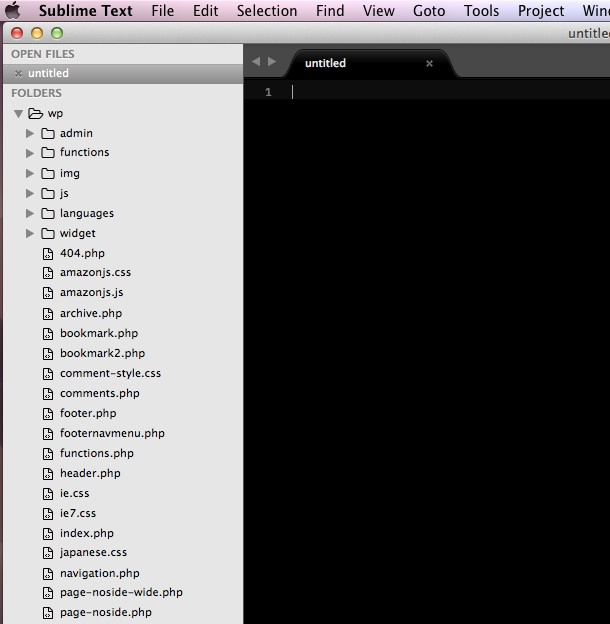
プロジェクトフォルダにWordpressのテーマがダウンロードされました。

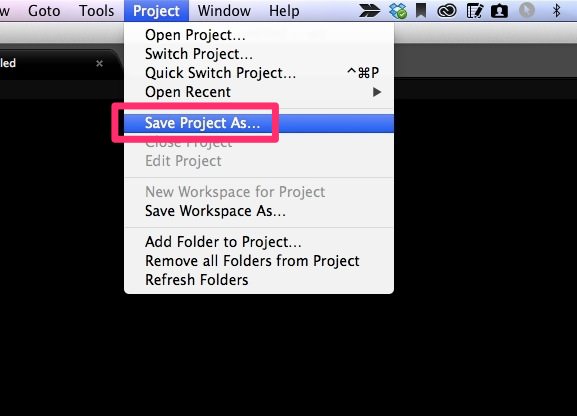
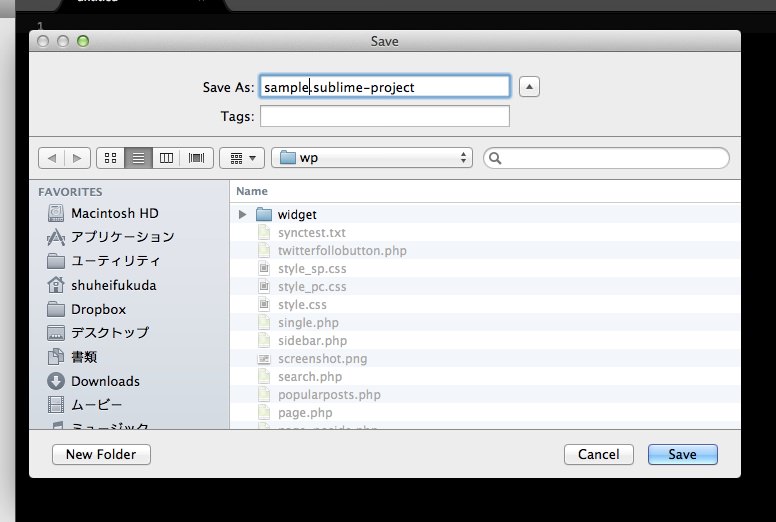
プロジェクトフォルダを保存します。【Project】→【Save Project As】をクリック。

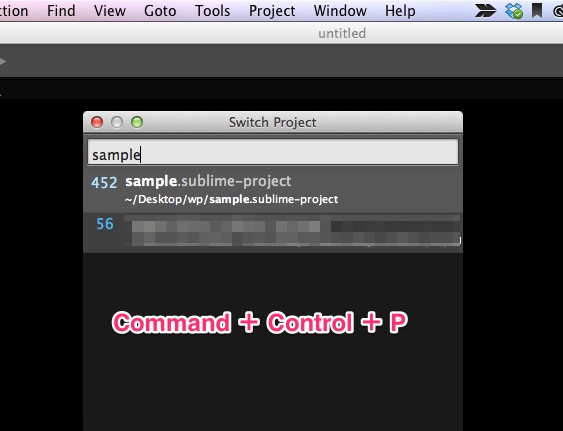
プロジェクトを開きたい場合は、ショートカットキーを使うと楽ちんです。
【Command + Control + P】→「プロジェクト名」→Enterキー

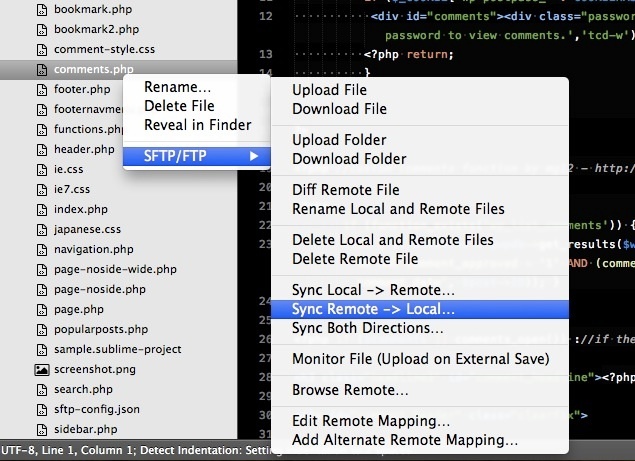
ローカルで編集したファイルをサーバーに同期させる場合、編集したファイルを選択し右クリック→【SFTP/FTP】→【Sync Remote ー> Local】をクリック。
ショートカットを使う場合は、【Command + Shift + P】→【sync】と入力し候補から【Sync Remote ー> Local】を選択。