プラグインやfunctions.phpを編集せずにウィジェットへのコードの挿入とプリンターアイコンの画像を設置するだけでカンタンにプリントボタンを表示できる方法をご紹介いたします。
まずは、メディアにプリンターのアイコンを保存します。
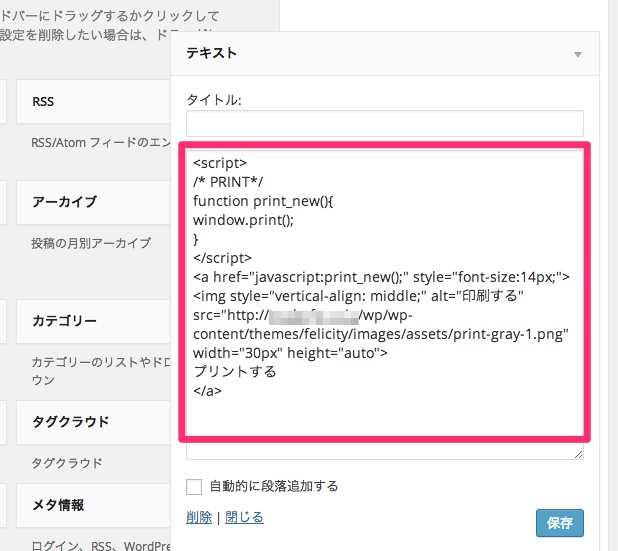
次に、ウィジェットに次のコードを挿入します。
<script>
function print_new(){
window.print();
}
</script>
<a href="javascript:print_new();" style="font-size:14px;">
<img style="vertical-align: middle;" alt="印刷する" src="画像のURL" width="30px" height="auto">
プリントする
</a>

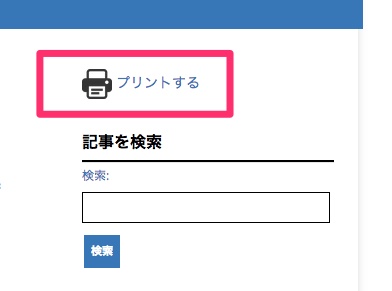
ウィジェットにプラインタのアイコンとテキストが表示されます。

一応、Chrome、Safari、Firefoxでは動作しました。プリントボタンが必要な場合には設定してみてくださいね!