Java開発には欠かせないソフト
Mac、WindowsのフリーソフトEclipse
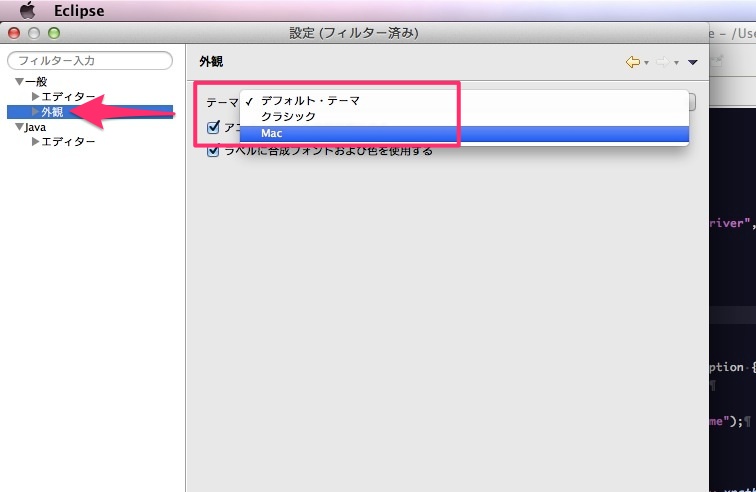
Macの場合、デフォルトの選択画面では
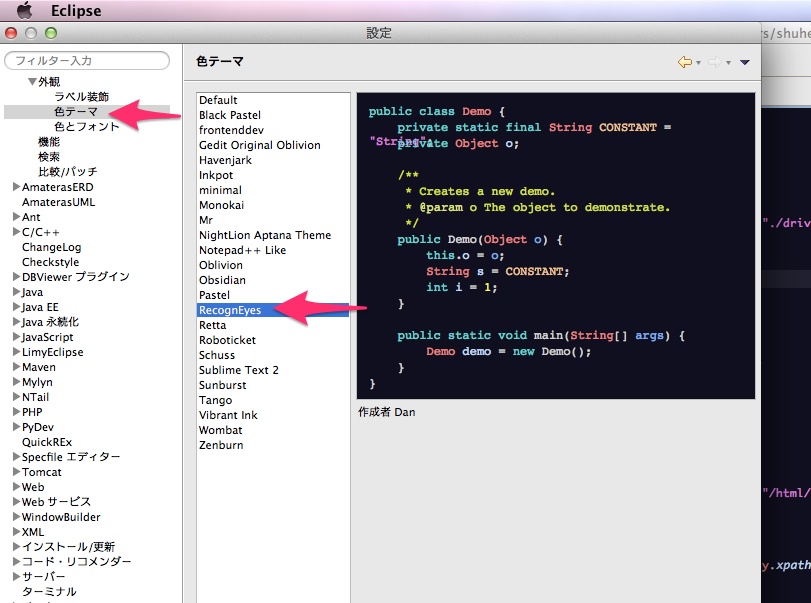
エディタの色は変更できますが
枠の色をダークに変えることは出来ません。
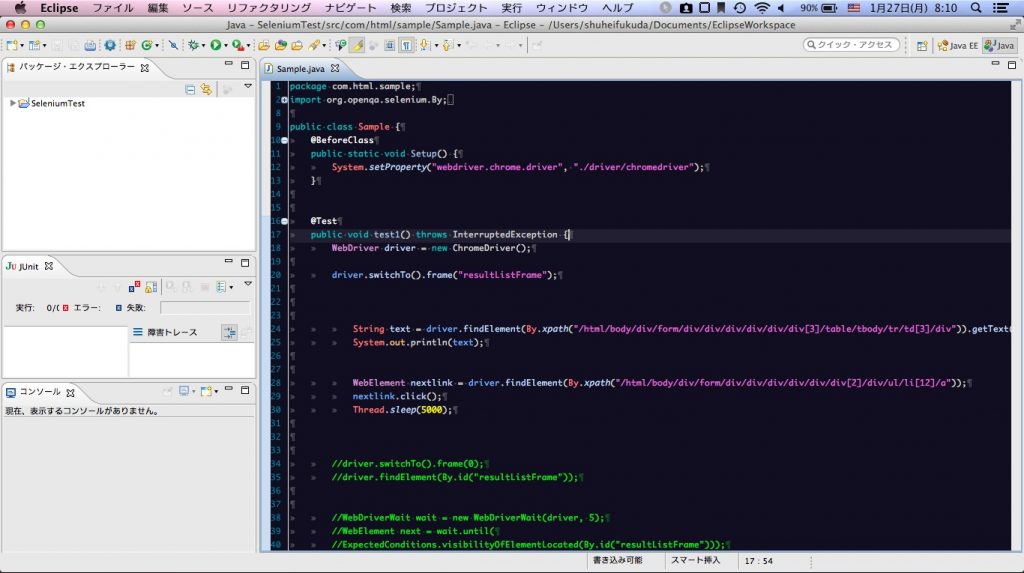
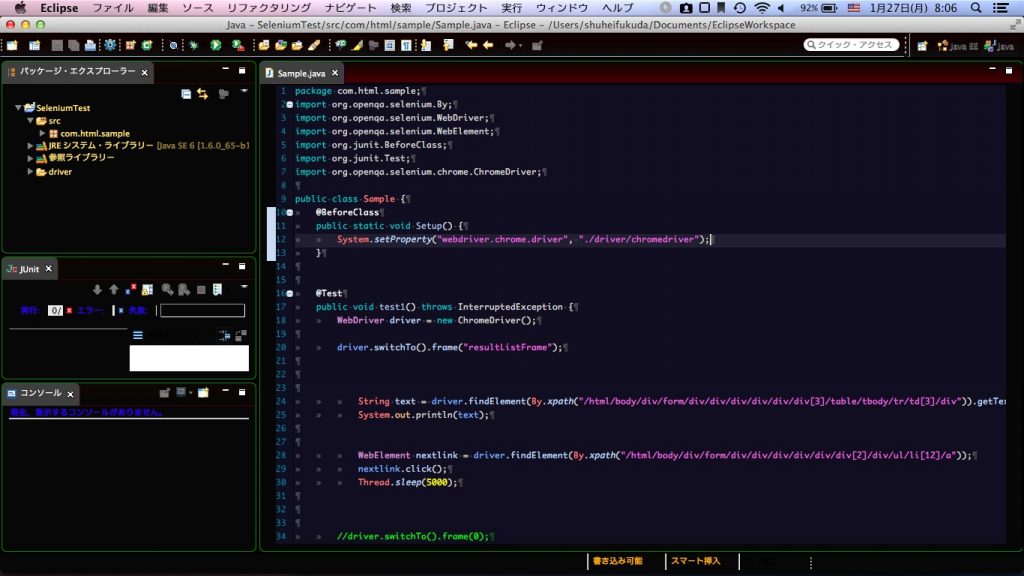
エディタは黒っぽいテーマになりますが
フレームは白いままでイケてませんね(^_^;)
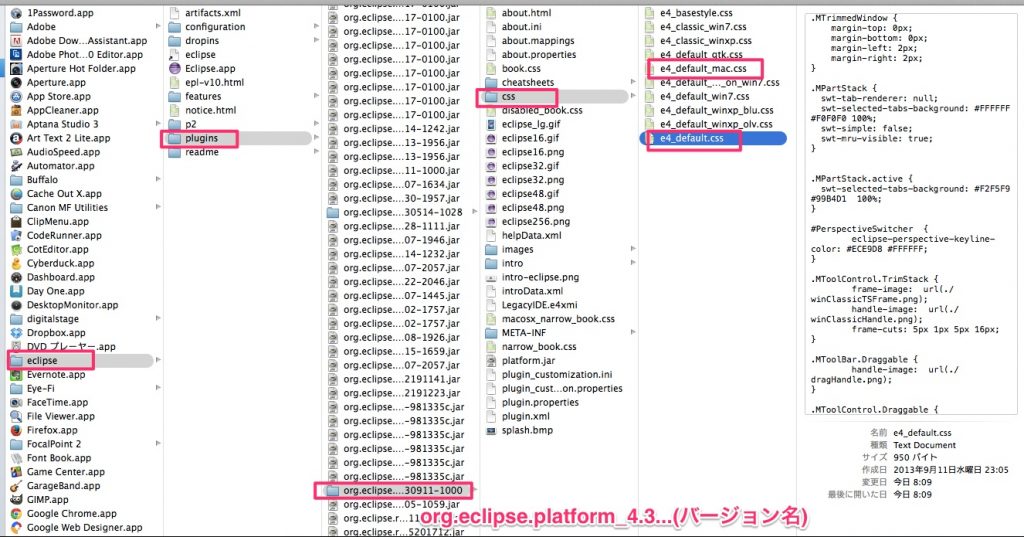
Eclipseが保存されているApplicationフォルダの
CSSファイルが有るところまで移動します。
階層が深いので画像を参考にしてみてください。
e4_default_mac.css
の値(CSS)を変更して保存→Eclipseを起動させます。
@import url(“e4_basestyle.css”);
.MTrimmedWindow {
background-color: #000000;
}
.MPartStack {
swt-simple: false;
swt-mru-visible: false;
swt-tab-renderer: url(bundleclass://org.eclipse.e4.ui.workbench.renderers.swt/org.eclipse.e4.ui.workbench.renderers.swt.CTabRendering);
swt-unselected-tabs-color: #0f0700 #070707 #00070f 100% 100%;
swt-outer-keyline-color: #007f00;
swt-inner-keyline-color: #003f00;
swt-mru-visible: false;
swt-shadow-visible: false;
swt-tab-outline: #3f0000;
}
.MPlaceholder {
background-color: #070707;
color: #ffffff;
}
.MTrimBar {
background-color: #070707;
}
.MTrimBar CLabel {
color: #ffaf00;
}
.MToolControl CLabel {
color: #ffaf00;
}
.MTrimBar#org-eclipse-ui-main-toolbar {
background-color: #0f0000 #0f0f0f #00000f 100% 100%;
}
.MPartStack.active {
swt-unselected-tabs-color: #070707 #3f0000 100% 100%;
swt-outer-keyline-color: #007f00;
swt-inner-keyline-color: #003f00;
swt-shadow-visible: false;
swt-tab-outline: #00003f;
}
PerspectiveSwitcher {
background-color: #0f0000 #0f0f0f #00000f 100% 100%;
eclipse-perspective-keyline-color: #000;
color: #ffffff;
}
org-eclipse-ui-editorss {
swt-unselected-tabs-color: #3f0000 #070707 #070707 100% 100%;
swt-outer-keyline-color: #007f00;
swt-inner-keyline-color: #003f00;
swt-tab-outline: #000;
color: #ffffff;
swt-tab-height: 8px;
padding: 0px 5px 7px;
}
org-eclipse-jdt-ui-PackageExplorer {
background-color: #070707;
color: #ffffff;
}
CTabFolder {
swt-tab-renderer: url(bundleclass://org.eclipse.e4.ui.workbench.renderers.swt/org.eclipse.e4.ui.workbench.renderers.swt.CTabRendering);
swt-unselected-tabs-color: #0f0f0f;
swt-outer-keyline-color: #007f00;
swt-inner-keyline-color: #003f00;
swt-tab-outline: #3f0000;
selected-tab-fill: #3f3f3f;
swt-shadow-visible: false;
}
CTabFolder Tree {
background-color: #070707;
color: #ffdf7f;
}
CTabFolder Canvas {
background-color: #070707;
color: #ffdf7f;
}
CTabItem {
background-color: #070707;
color: #ff7f3f;
}
CTabItem:selected {
color: #ffffff;
}
Label {
/*color: #ffdf7f;*/
color: #0C27E8;
}

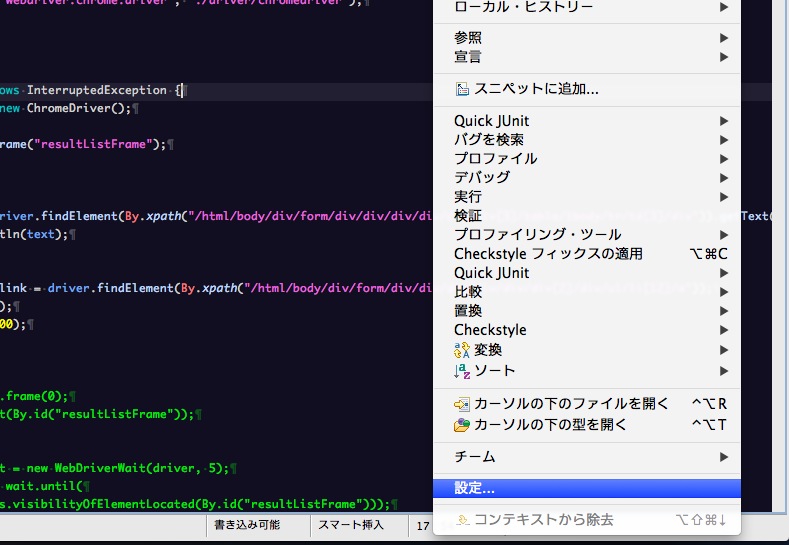
エディタのところでマウスポインタを持って行き
右クリック→【設定】をクリック

一般→外観→テーマから
白よりも黒のほうが目にやさしく
長時間細かな文字を見続けることが出来ます。
気分を変えたい方は
試してみてくださいね。
Eclipse 4.3ではじめるJavaプログラミング入門