トップページに最新記事の概略一覧を作りたいと思い
いろいろ試行錯誤しましたが、なかなか良い方法が見つかりませんでした。
そこで、Bloggerの達人の方からご指導いただき、
簡単に概略表示させる方法を教えて頂きました。
概略を表示させると
下の画像のように指定した場所で区切られます
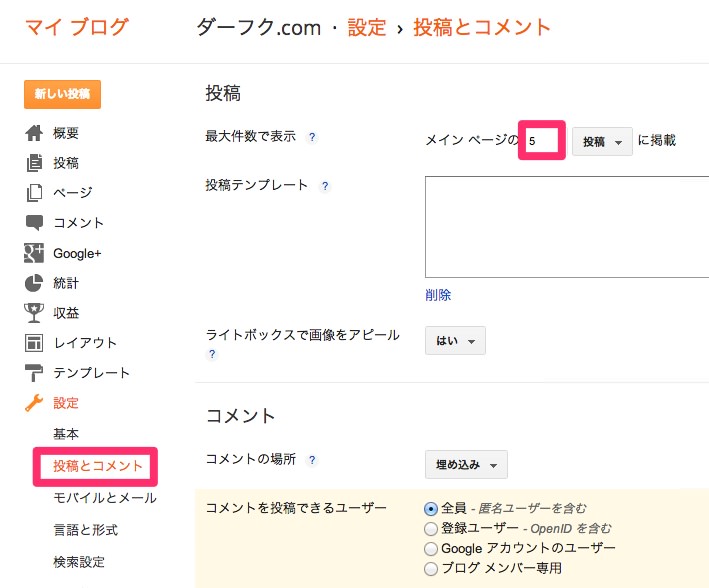
【投稿とコメント】→【最大件数で表示】→【メインページ】
で表示する件数を複数表示すると
コンテンツがすべて表示されてしまい
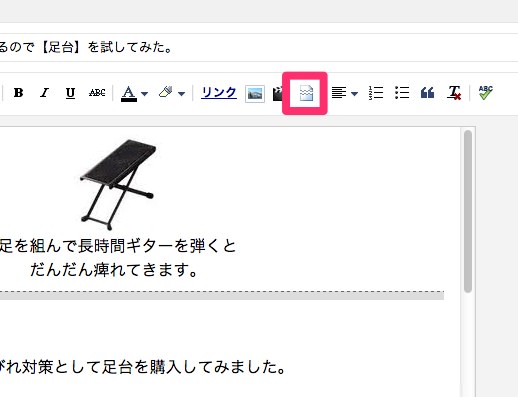
下記画像のアイコンをクリックすると
【追記の区切りを挿入】が追加できます。
この上の部分がトップページに概略として表示されます。
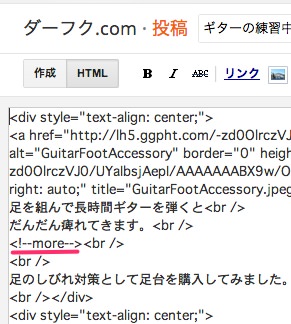
ソースを見ると
<!ーーmoreーー>
が追加されてます。
これが区切りタグのようです。
トップページのみのCSSだけ表示方法を変えます。
表示させたくないガジェットなどはCSSから
display:none;
で消しました。
また、【もっと読む】のリンクは分かりやすく
font-sizeの値を大きくしました。
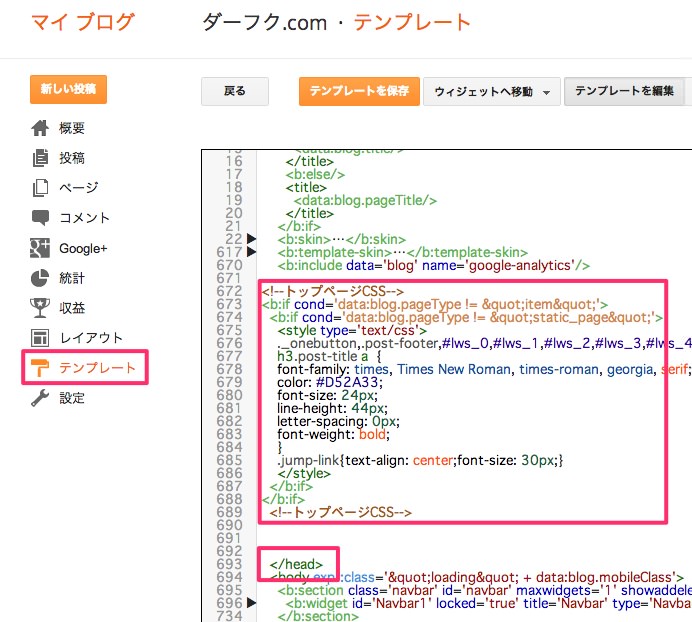
</head>
の上に
<!--トップページCSS-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
カスタムCSS
</style>
</b:if>
</b:if>
<!--トップページCSS-->
を追加
今まで、区切りタグは使ったことがなかったので
今回、非常に良い勉強になりました。
非常に分かりやすく教えて頂きました
Bloggerの先生に感謝致します(^^)
// ]]>
// ]]>