
ユーザビリティの向上のために
このブログにも【上に戻るボタン】を設置しようと思いました。
WordPressでしたら、Pluginをインストールすれば
カンタンに設置出来ますが
Bloggerだとそうもいきません。
このブログではコピペだけでカンタンに
【上に戻るボタン】を設置する方法をご紹介します。
参考にさせていただいたサイト
https://chips-tips.tumblr.com/post/7762213260/jquery-animated-scroll-to-top
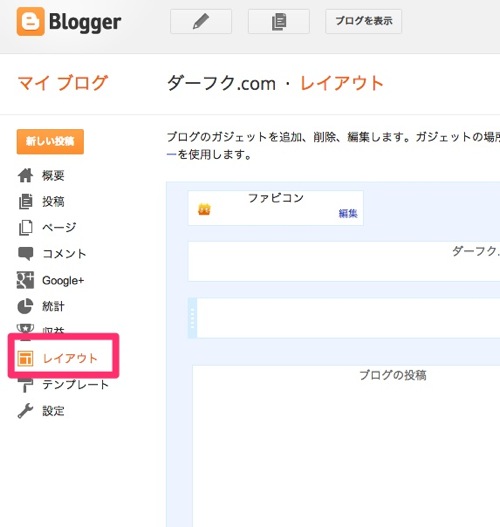
左カラムメニューの中の【レイアウト】を選択

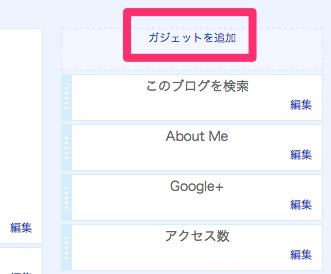
ガジェットを追加をクリック

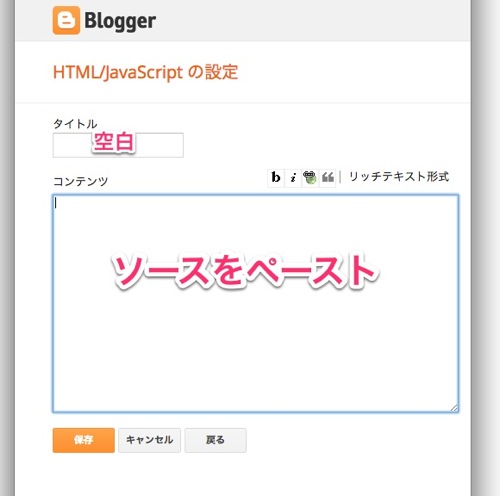
追加するガジェットの内容は
【HTML/JavaScript】

タイトルは空白のままでOKです。
コンテンツのソース部分に下記内容をそのままコピペします。
<script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js”></script>
<script>
$(document).ready(function(){
// hide #back-top first
$(“#back-top”).hide();
// fade in #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 200) {
$(‘#back-top’).fadeIn();
} else {
$(‘#back-top’).fadeOut();
}
});
// scroll body to 0px on click
$(‘#back-top a’).click(function () {
$(‘body,html’).animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
<style type=”text/css”>
#back-top {
position: fixed;
bottom: 30px;
margin-left: 78%;
}
#back-top a {
width: 50px;
display: block;
text-align: center;
font: 20px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-decoration: none;
outline: none;
}
#back-top a:hover {
color: #000;
}
/* arrow icon (span tag) */
#back-top span {
width: 40px;
height: 20px;
display: block;
margin-bottom: 7px;
/* rounded corners */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
#back-top a:hover span {
background-color: #eee;
}
</style>
<p >
<a href=”#top”><span>↑</span>上に戻る</a>
</p>
黄色い部分をコピーして
コンテンツ部分にペースト
保存ボタンをクリック

画面右下に【上に戻るボタン】が設置されました。

画像を使った方法もありますが
手っ取り早くコピペで済ませたい方はお試しください。































