WindowsやMacで手軽にスマホサイトのレイアウトを確認する方法をご紹介いたします。
iPhoneやiPadのレイアウトの確認にはiOSの実機を使うか、MacにXcodeをインストールし、iOSシュミレーターで確認しなければなりませんでした。
しかし、フリーの高性能ブラウザChromeならiOSだけでなくAndroidやKindleもレイアウトを表示確認することができます。
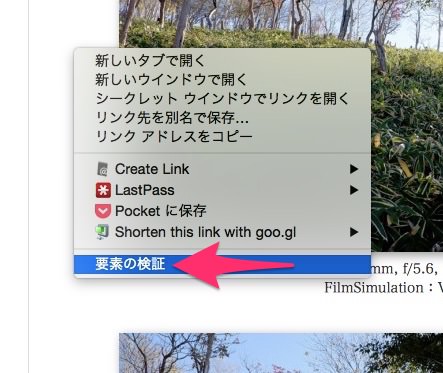
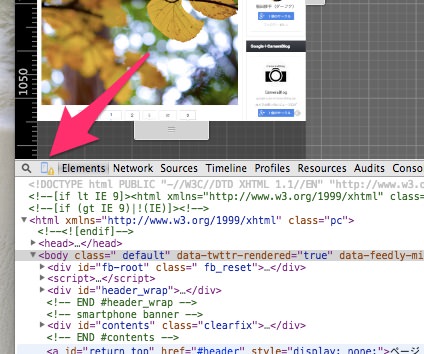
Chromeを起動したら、右クリック→「要素を検証」を選択。

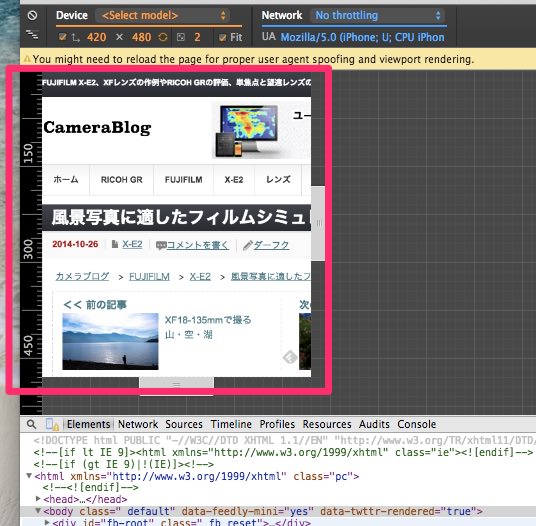
画面左上に縮小されたブラウザが表示されます。この段階ではまだスマホのレイアウトが反映されません。リロードします。

スマホサイトに切り替わりました。レスポンシブデザインに対応していない場合は、ブラウザの枠だけ縮小された状態になります。

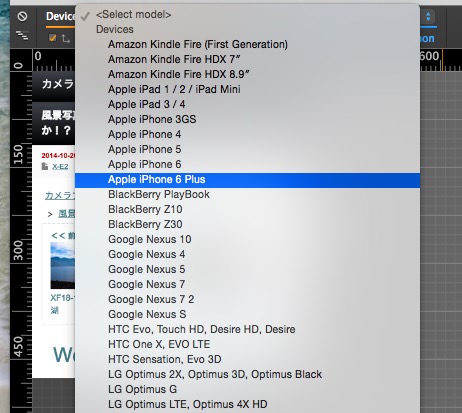
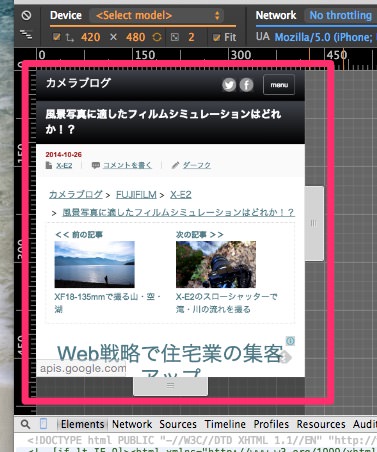
iPhone6プラスや第四世代iPad、Kindle Fire、Nexus7など検証できるデバイスはとても充実してます。
スマホが違えばブラウザの横幅も異なります。どんなブラウザにも対応できるようにマルチブラウザ化させる必要がありますね。