ウェブデザイナー必見のアプリ
Pixelmator(ピクセルメーター)でのスライスツールを使った作業を
ご紹介します。
もともと、MacにはApp Storeからダウンロードした
【PhotoshopElements10Editor】が入っていたのですが、スライスツールが無いことに気づきました。
![]()
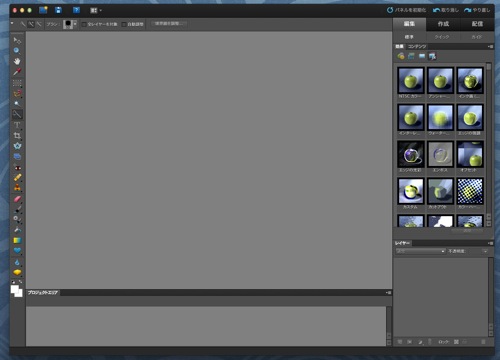
ピクセルメーター起動後の画面
キャンパスサイズを選択します。
後からでも変更可能です。
![]()
これが初期画面
かなりシンプルです。Photoshopの様にゴチャゴチャしてません。
必要最低限のツールしか表示されてないので操作に迷いません。
シンプルイズベスト!
![]()
こちらがPhotoshopElements
Pixelmatorと比べると、繁雑の様な気がします。
バナーの作成だったら、高機能なソフトは必要無さそうです。

好みによりますが環境設定で最初から背景を透明に選択しておくと
後から設定を変える手間が省けます。
![]()
テキストツールでメニューのテキストを作成。
![]()
ツールパレットのカッターナイフのアイコンがスライスツールです。
これがあるのと無いのでは作業の捗り方が全然違います。
アドビのFireworksを使ったことがある方はすんなり使い始められると思います。
![]()
大変便利なのがスライスしたパーツ毎に
ファイルの拡張子を選択できることです。
背景何の文字にするのでgifファイルに。
![]()
右上の【書きだす】ボタンをクリック
![]()
背景が繰り抜かれたgifファイルが書きだされました。
デフォルトのファイル名は【スライス.gif】になってます。
![]()
Macアプリの【Rename It】を使い
スライスツールで書きだしたファイルネームを一括変換します。
![]()
一揆にリネームできます。
![]()
Pixelmatorは起動が早くさくさく使えて
余計な機能がないため、カンタンな画像編集や
バナーの作成にはもってこいのソフトです。
Photoshopの3分の1位の値段なので大変オトク。