Bloggerはブラウザから画像をアップロードすれば
LightBox表示されますがMarseditからだとLightboxが効きません
しかし、Marseditに設定を加えるとLightboxが有効になります。
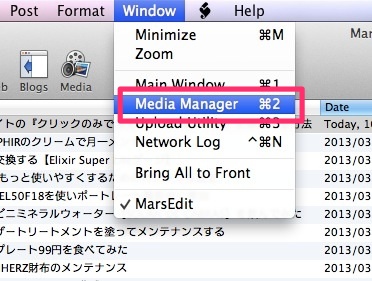
Marseditを立ち上げ【Command+2】を押すか
【Window】→【Media Manager】を選択
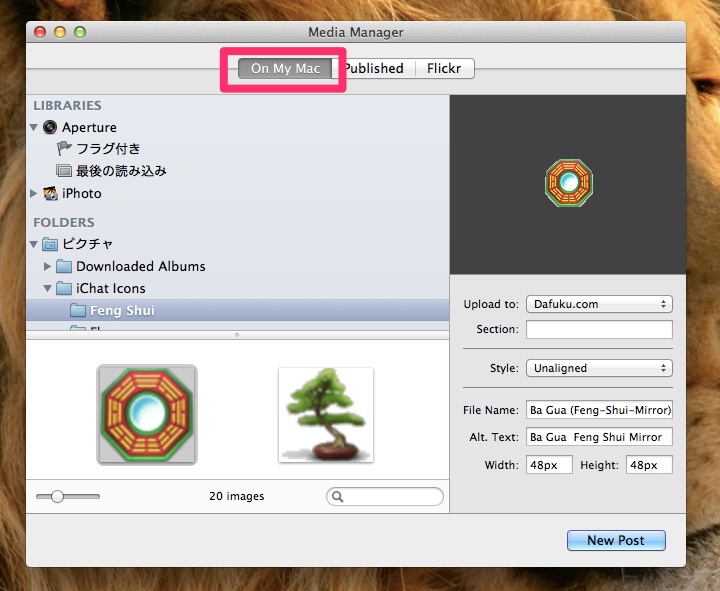
【Media Manager】を開いたら適当に画像を選択します
画像を選択すると右カラム下に画像の設定項目が表示されます。
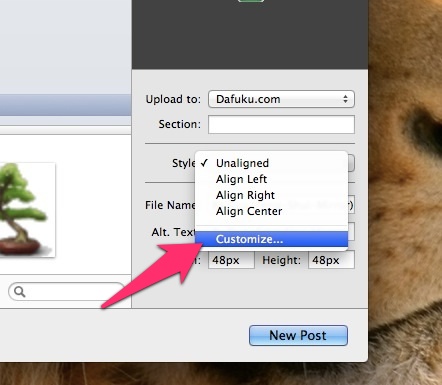
【Style: 】から【Customize…】を選択
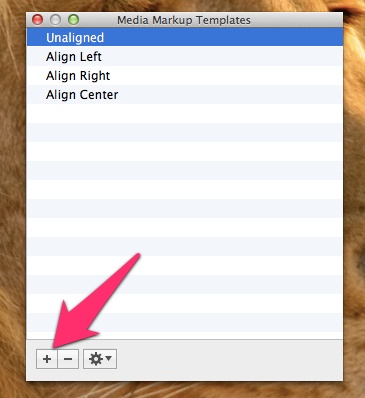
左下の【+】ボタンをクリック
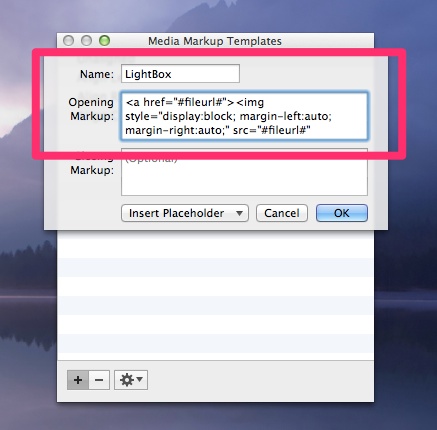
【Name :】に適当な名前をつけます(例:LightBox)
【OpeningMarkup :】に下記コードをコピペ
<a href=”#fileurl#”><img src=”#fileurl#” alt=”#alttext#” title=”#displayname#” width=”#imgwidth#” height=”#imgheight#” /></a>
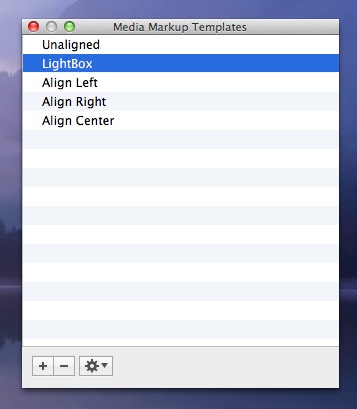
最後にOKを押すと
LightBoxの項目が追加されます
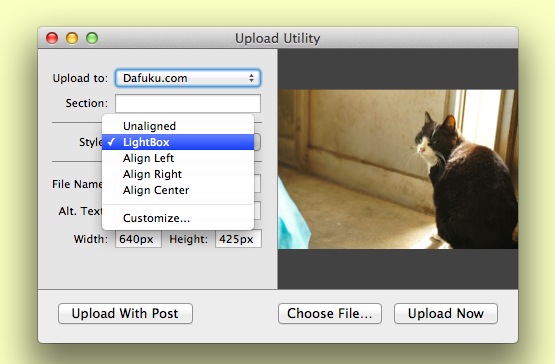
画像をアップロードする時に【Style:】の項目から【LightBox】を選択します。
これで画像をクリックした時にLightBoxで拡大表示ができます。
また、BloggerでLightBox表示ができない場合はクリボウさんの
Blogger で写真をクリックしたときに LightBox が動かない不具合が発生中
を参考にしてみてください。