ウェブ作成者は知っておくと、とっても便利な情報。
ブラウザでHTMLが直接編集できてしまう方法をご紹介します。
デベロッパーツールを開くショートカットキー
Mac:【 Command + Option + I 】
Windows:【 Control + Shift + I】
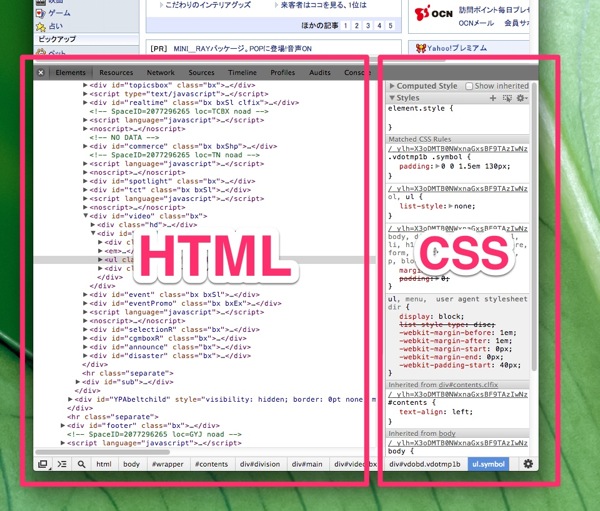
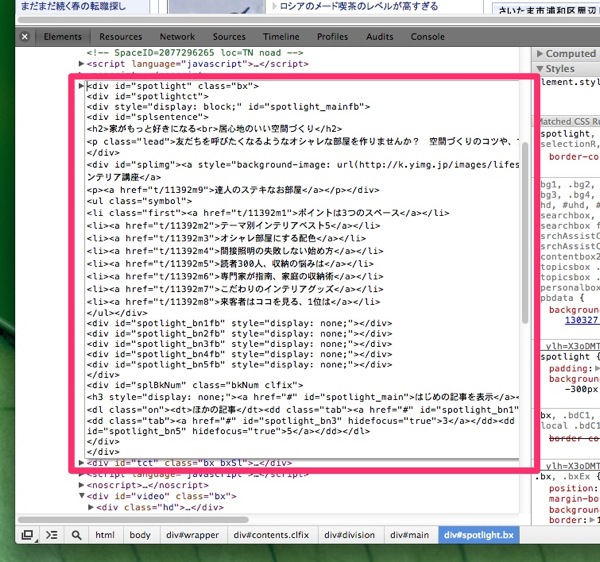
画面左がHTML、右がCSSになります。
まずは編集したい場所を選択します。
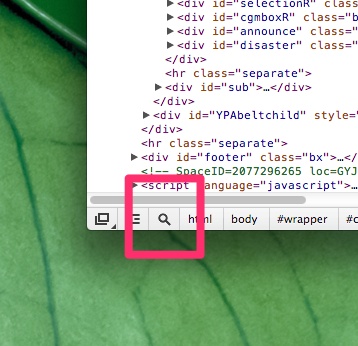
画面左下の【虫眼鏡のアイコン】をクリック
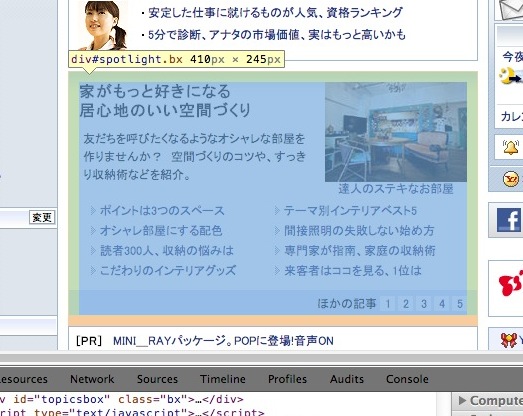
マウスポインタを編集したい部分の上に当てると
DIVタグが範囲指定できます。
DIVタグの範囲が選択されるとソース内部も同時にハイライトされます。
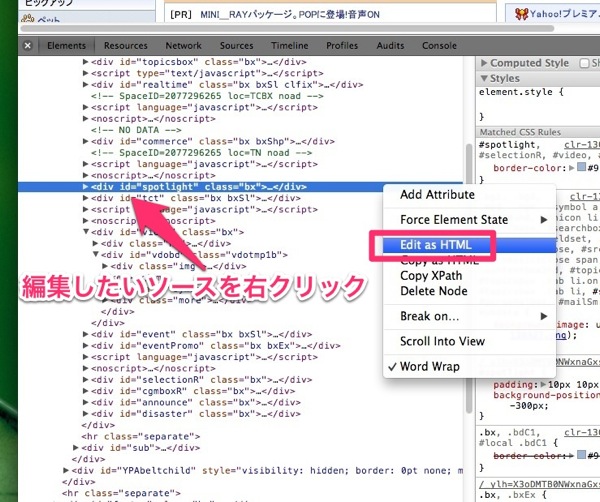
ハイライトされた箇所を右クリックで選択すると、コンテキストメニューが出るので
【Edit as HTML】をクリックします。
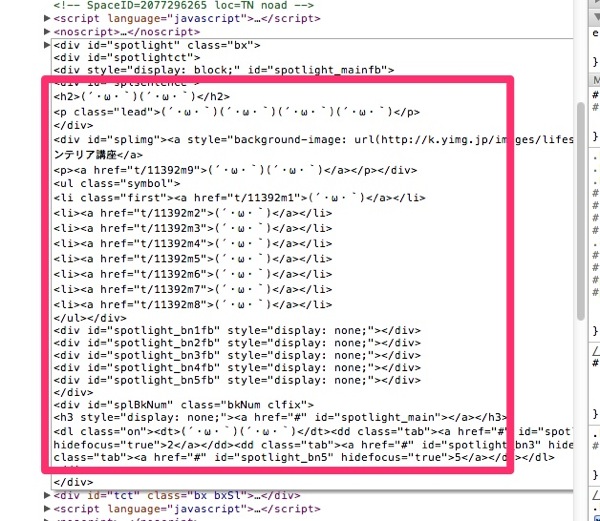
なんと、ソースの編集を直接、ブラウザ内で行うことが出来るのです。
擬似的ではありますが、その場でソースの書き換えができます。
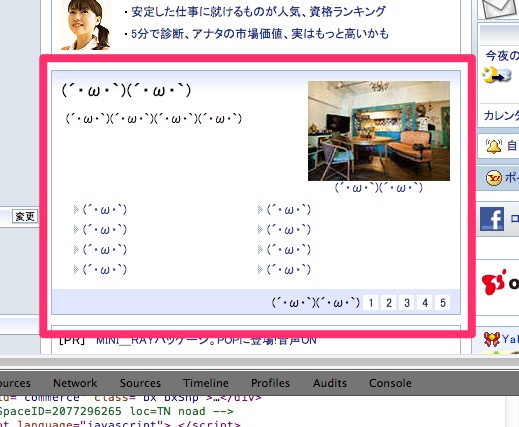
試しにテキストを変更してみました(´・ω・`)
HTMLを編集すると編集内容が反映されます。
ブラウザで編集が終わったらソースをそのままコピーして
ファイルにコピペで更新作業完了。
DWなどのソフトを立ち上げるまでもなく、編集できちゃいますね(^^)