

会社で備品管理をするためにどうすれば良いか検討し
WordPressで試しに運営してみる事にしました。
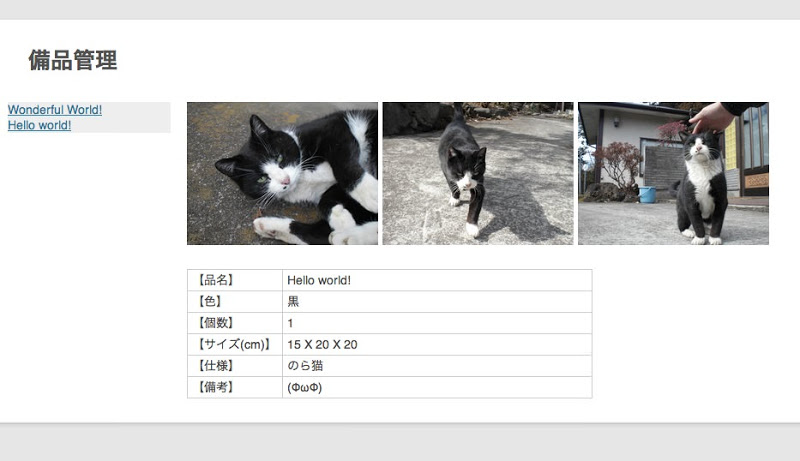
作ってみたトップページの表示例です。
画像や仕様が一覧表示できます。
下記の画像や項目はサンプルです。

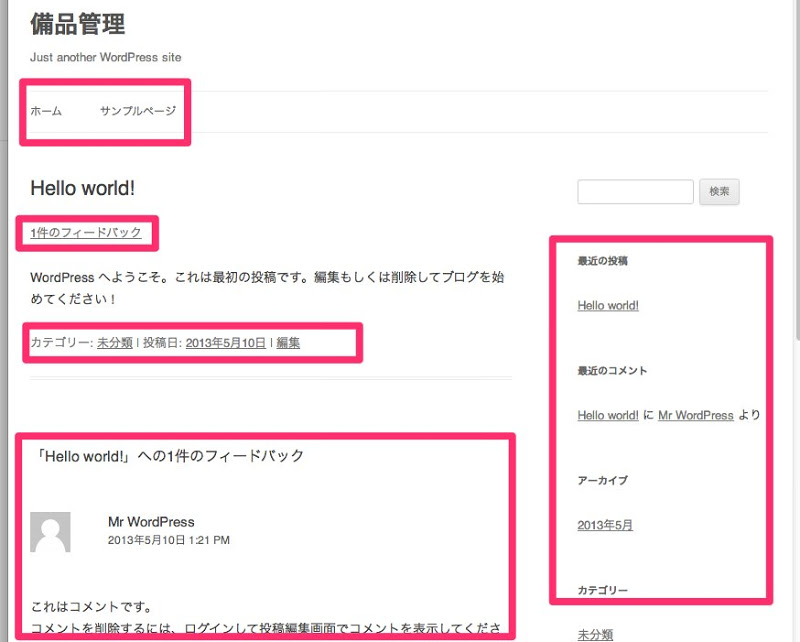
記事ページの表示例
表示されている項目や画像はサンプルです。
左カラムは登録タイトル(品名)が一覧で
表示されるようにしました。

在庫、備品管理票は単純なテンプレなので
1からテンプレを作ってもOKですが
すでにあるテンプレの不要な項目を削除するほうが
手っ取り早いです。

デフォルトのデンプレだと
とても在庫管理一覧表のようにはなりません。
右側のウィジェットやメニューのナビゲーション部分は削除します。

上記の不要な箇所を消して
必要な項目だけ表示させました。
divやtableタグで適当に枠組みを造りました。

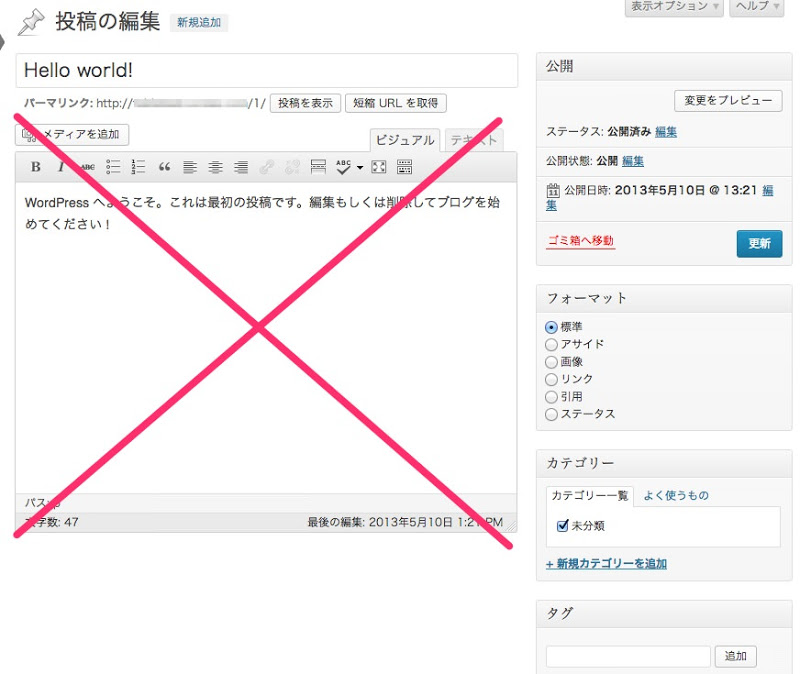
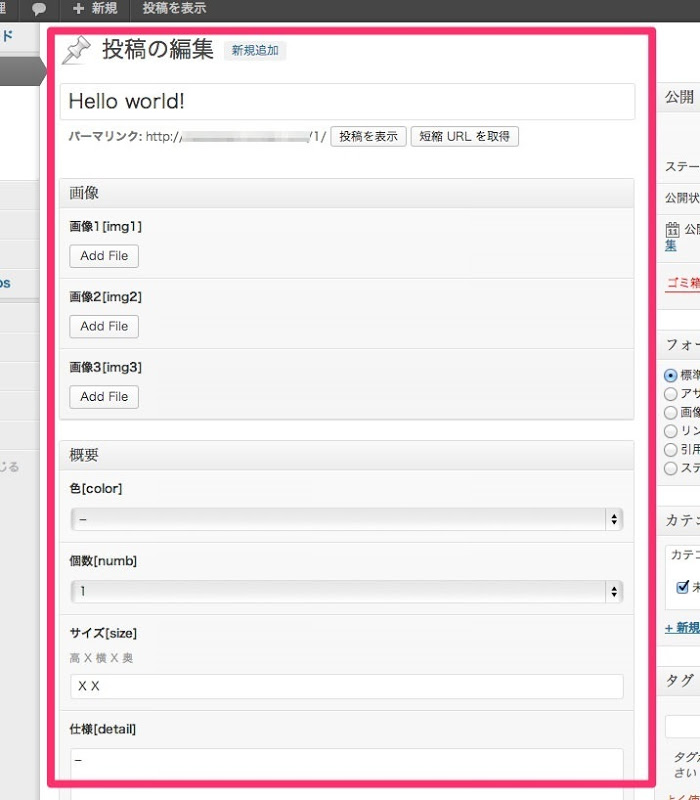
【投稿の編集画面】をカスタマイズします。
ビジュアルエディタが表示されている部分は不要なので
CSSで対応しているIDやClassをさがして
display:none;で消しました。

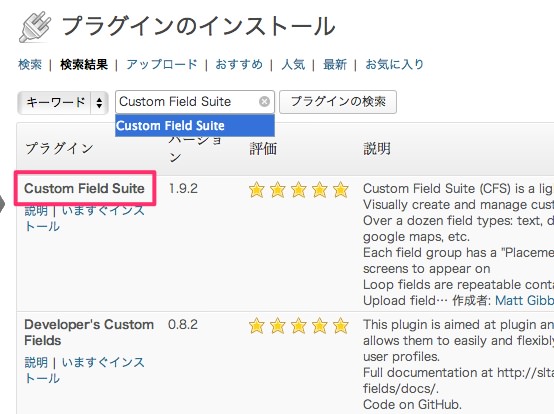
プラグインのインストール画面から
【Custom Field Suite】を検索→インストール

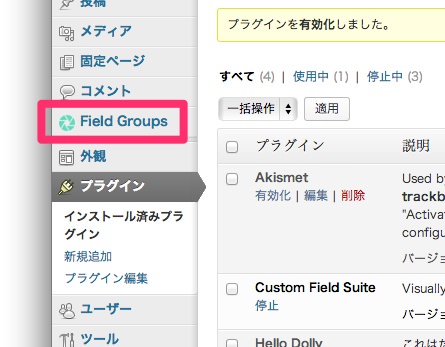
【Custom Field Suite】のプラグインを 有効化すると
左カラムに【Field Groups】という項目が追加されます。

カスタムフィールドを造ります。
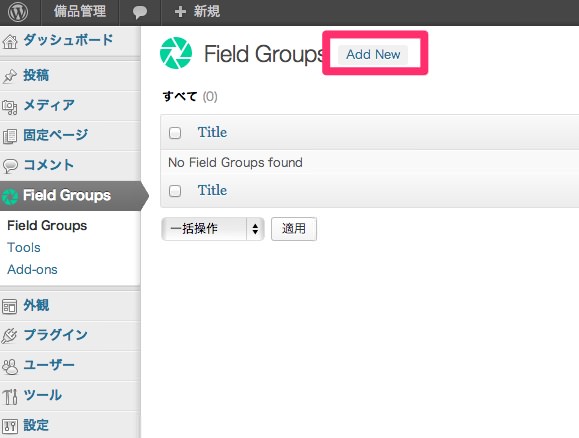
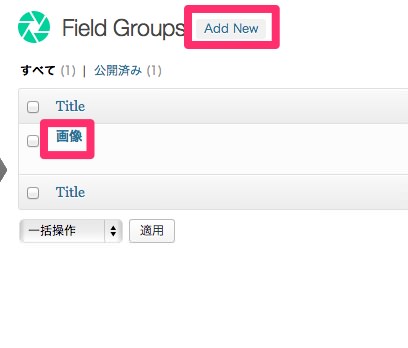
左カラムから【Field Groups】→【Add New】をクリック

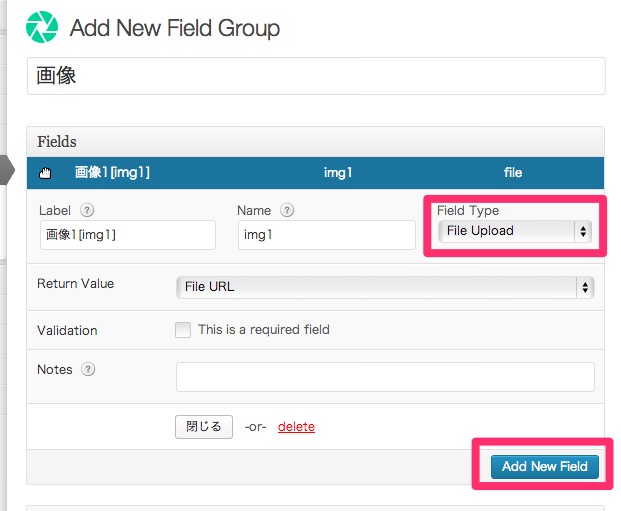
適当なラベルを入力します。
カスタムフィールドの名前が把握しやすいように
ラベルの名前の横にカスタムフィールド名をメモ書きで残しておくと
テンプレを作成する際に把握しやすいです。
このへんはおこのみで。

設定が完了したら【公開】ボタンをクリック

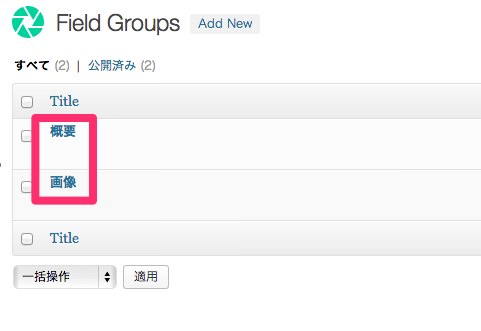
【画像】の項目が追加されました。
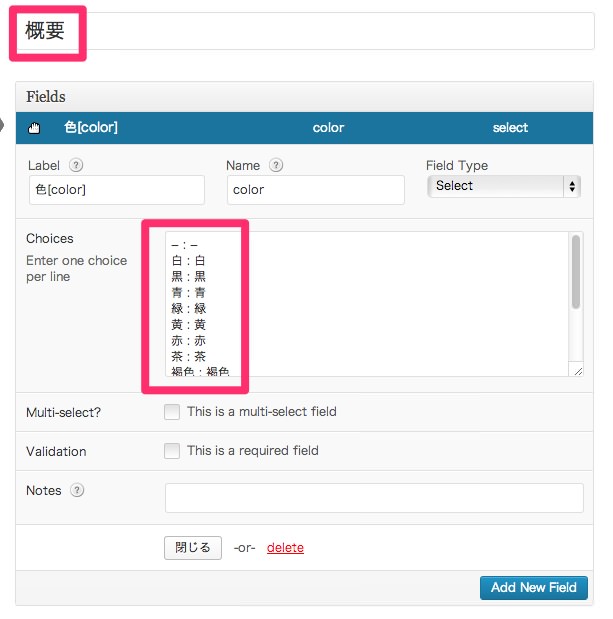
続いて【Add New】をクリックし【概要】の項目を作成

このテキストフィールドを使うメリットは
入力するフォームをカスタマイズして思い通りに最適化出来るところ。
予め登録する項目が決まっている場合はFieldTypeを【Select】にします
改行区切りで項目を入力。

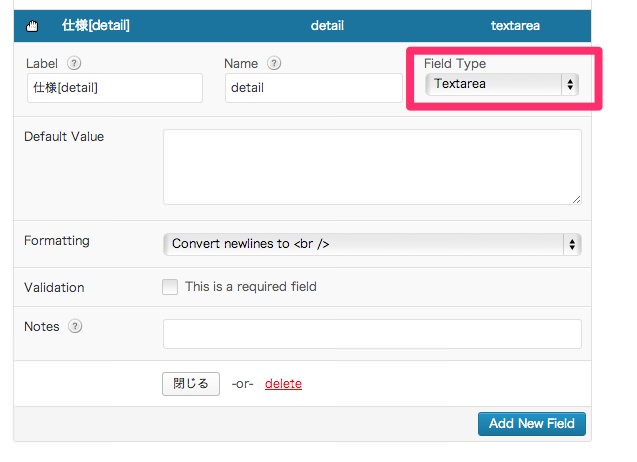
長い文章を表示させたい場合は
FieldTypeを【Texterea】を選択
テキストエリア内で改行する場合は改行タグを使用します。

【概要】と【画像】の項目が追加されました。

必要な登録項目が表示されました。
これで登録作業が捗ります。

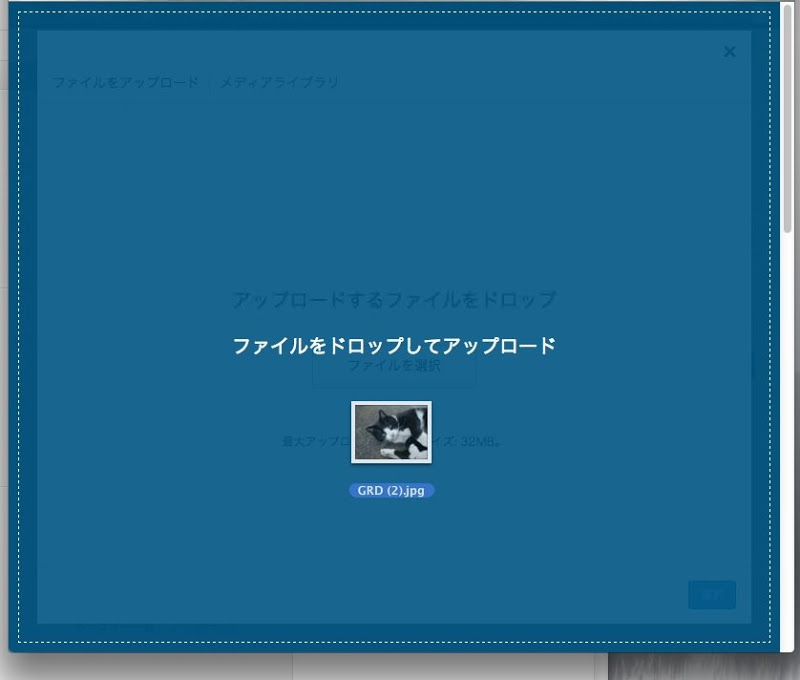
画像をそのままドラッグすればアップロードできるので効率がいいです。

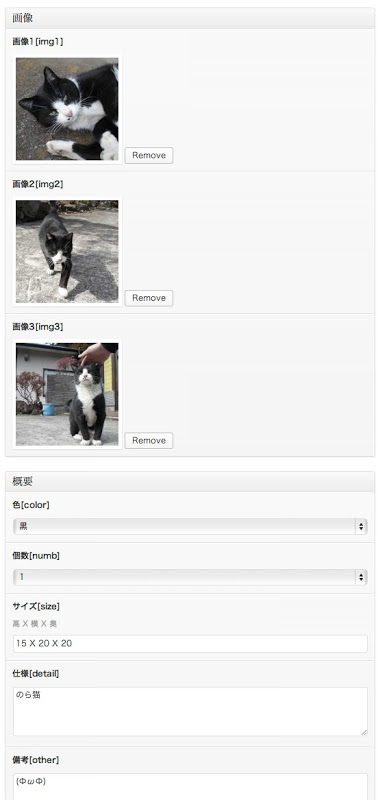
効率よく項目を登録出来ます。
画像やテキストの追加も思いのまま

以上です。
使い慣れればWPでなんでも出来てしまうような気がします。
ソースの詳細は後日記事にする予定です。






























記事の最後に「ソースの詳細は後日記事にする予定です」とありますが、その後ソースの記事は掲載されたのでしょうか?