モバイル端末やPCでWordpressサイトを閲覧する時に
レイアウトを崩さずに、且つ見やすくするための
カンタンなコードです。
2つご紹介します。
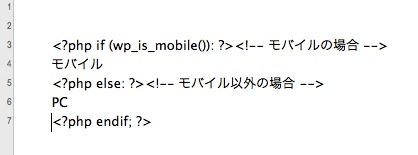
1つ目はユーザーエージェント(閲覧する端末に依存)で
表示する内容を切り替える方法です。
この場合はPCかモバイルかの判定です
2つ目はブラウザの横幅によって
CSSを切り替える方法です。
/* ブラウザ幅が320px以下 */
@media screen and (max-width: 320px) {
img {width: 120px;}
}
レスポンシブデザインが流行ってますが
個別でCSSに値を変えるのは大変ですね(^_^;)