WordPressのカテゴリー一覧ページ(アーカイブページ)にカテゴリー毎にアイキャッチ画像を表示させたい時におすすめのプラグインをご紹介します。
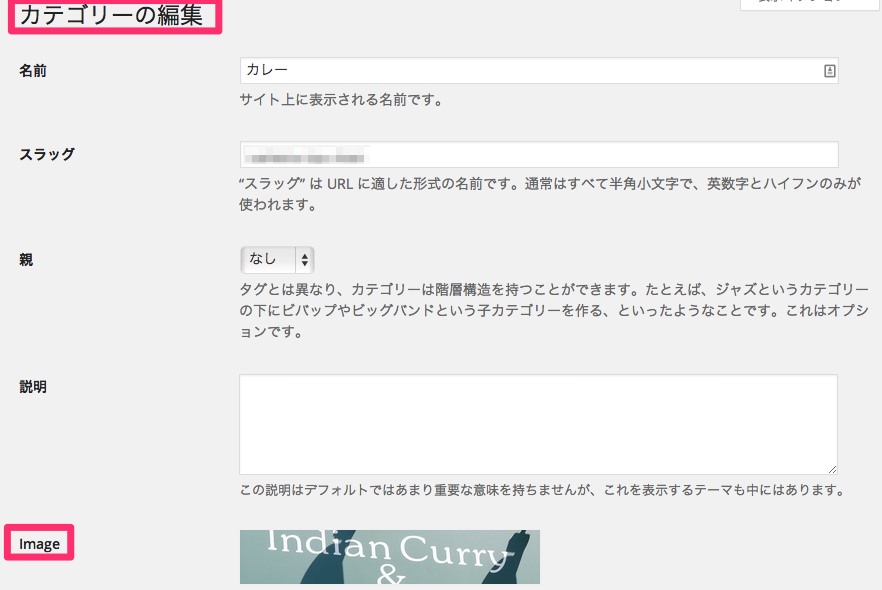
プラグインをインストール後、【カテゴリーの編集】を開くと画面下に【Image】という項目が追加されます。
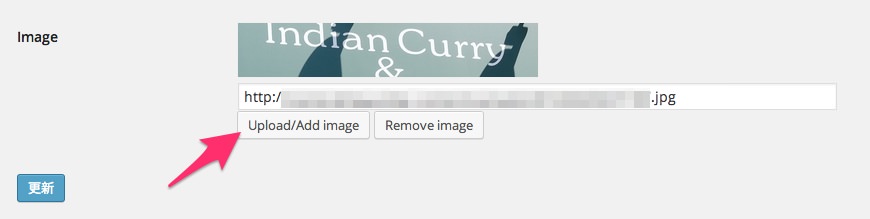
【Upload/Add image】をクリックすると画像を選択する画面が表示されるので目的の画像を選択したら、更新をクリック→画像が登録されます。
テンプレートに登録した画像を 表示させるためのコードを埋め込みます。
<img src=”<?php if (function_exists(‘z_taxonomy_image_url’)) echo z_taxonomy_image_url(); ?>” />
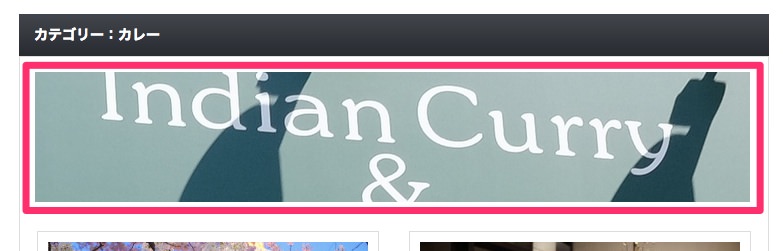
カテゴリ記事一覧ページに下のように画像が表示されます。
上記のコードだと投稿者一覧ページにも表示されてしまうので、カテゴリー一覧ページにのみ表示させるための条件分岐も追加しておくと良いと思います。
<?php if(is_category()): ?>
<img src=”<?php if (function_exists(‘z_taxonomy_image_url’)) echo z_taxonomy_image_url(); ?>” />
<?php endif; ?>
無駄な機能がなく、使い方がとてもシンプルなので使いやすいプラグインです。