
Androidで使用するアイコンやボタンの画像の編集を依頼されました。画像ファイル名に『9-patch(ナインパッチ)』という聞きなれない拡張子が入ってました。調べたところ、デバイスやブラウザの大きさが変わっても、画像が崩れないようにするためのものだそうです。
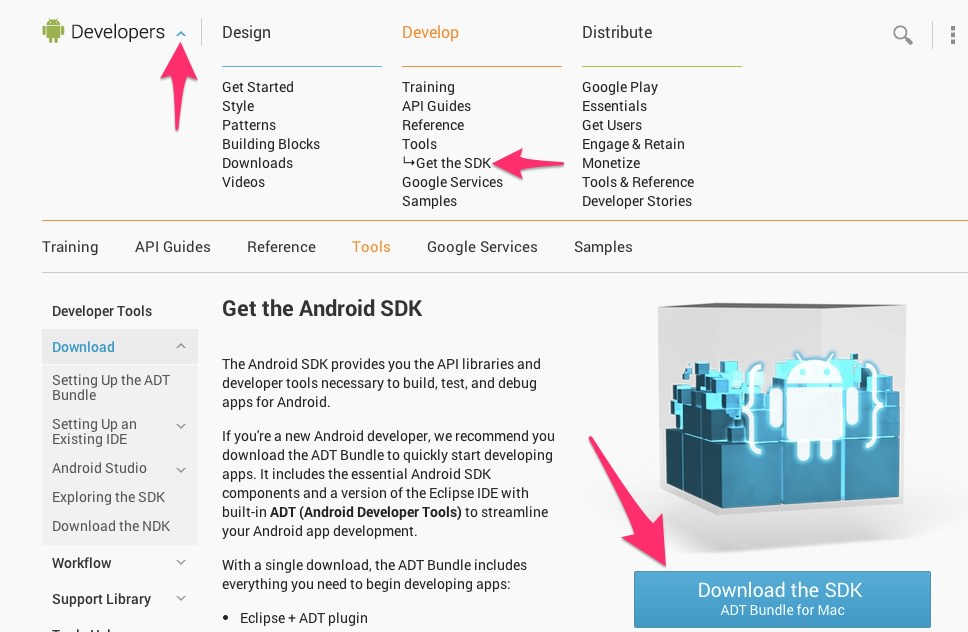
この9patchファイルを編集するためには専用のソフトが必要です。Macで9patchを編集する場合にはAndroid Developers SDKからToolをダウンロードしてインストール。
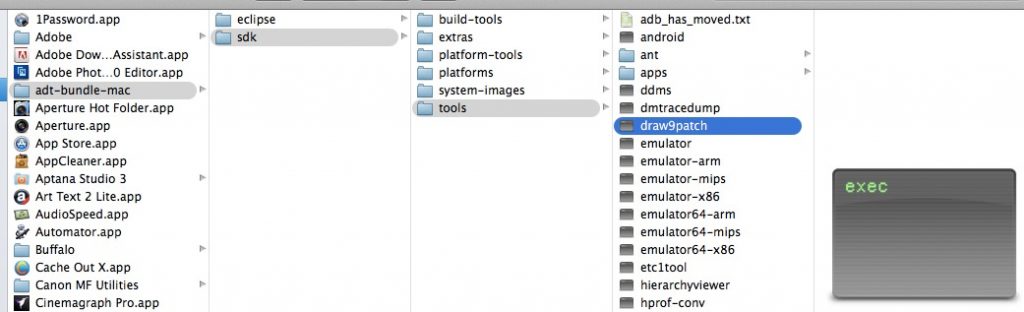
インストールされると下のようなフォルダが作られます。9patchを編集するソフトは
【sdk】→【tools】→【draw9patch】の順に移動します。
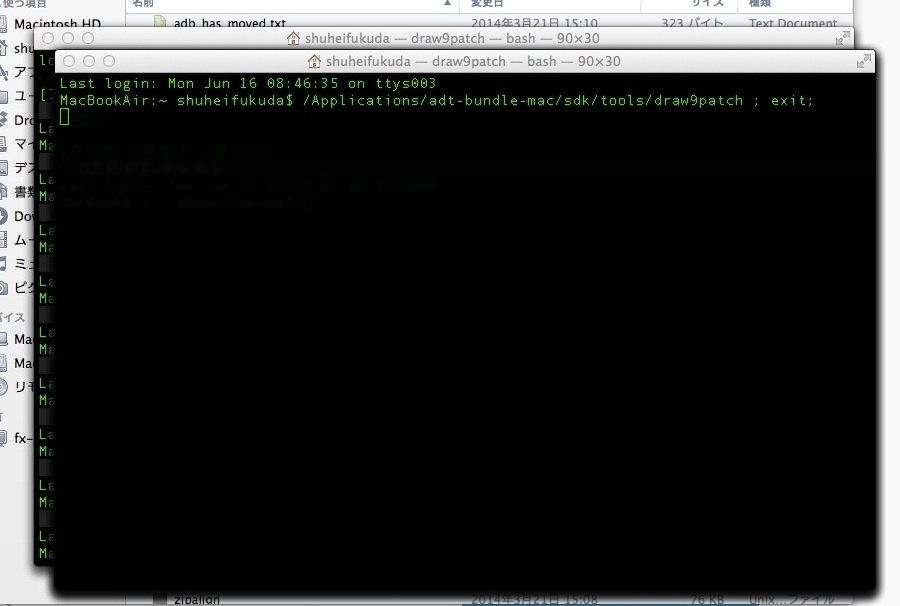
draw9patchをダブルクリックするとターミナルが起動します。
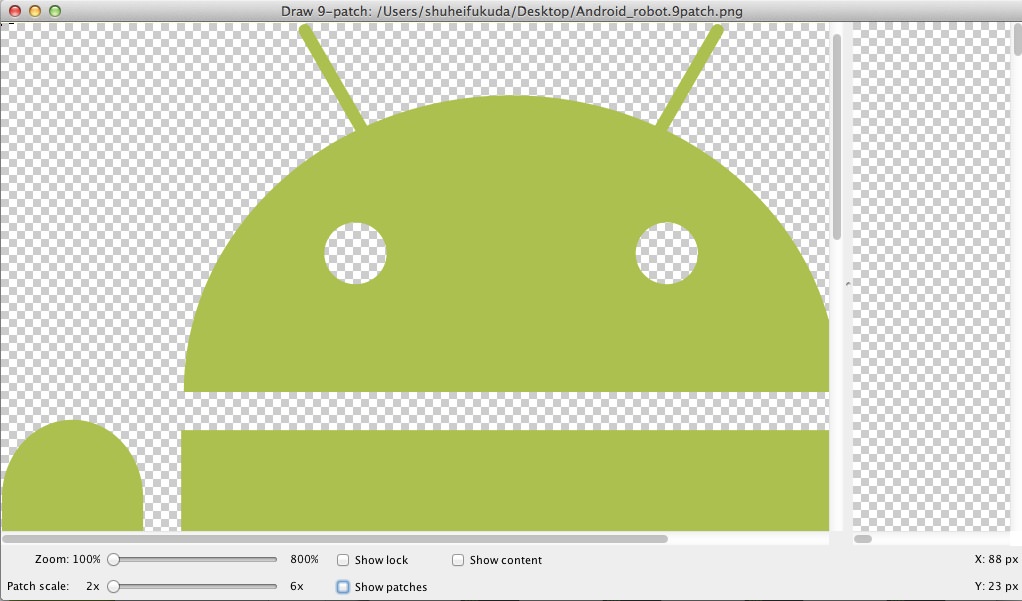
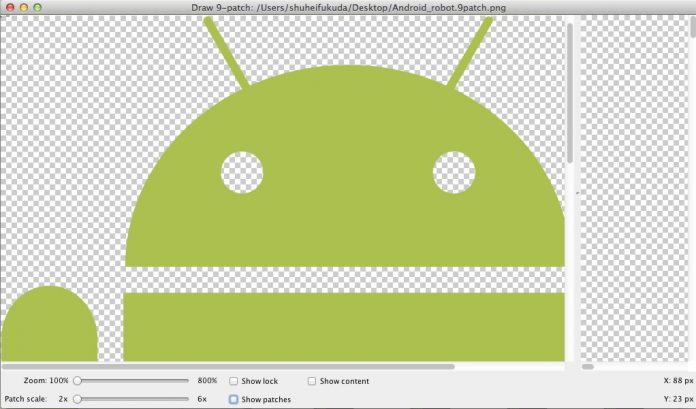
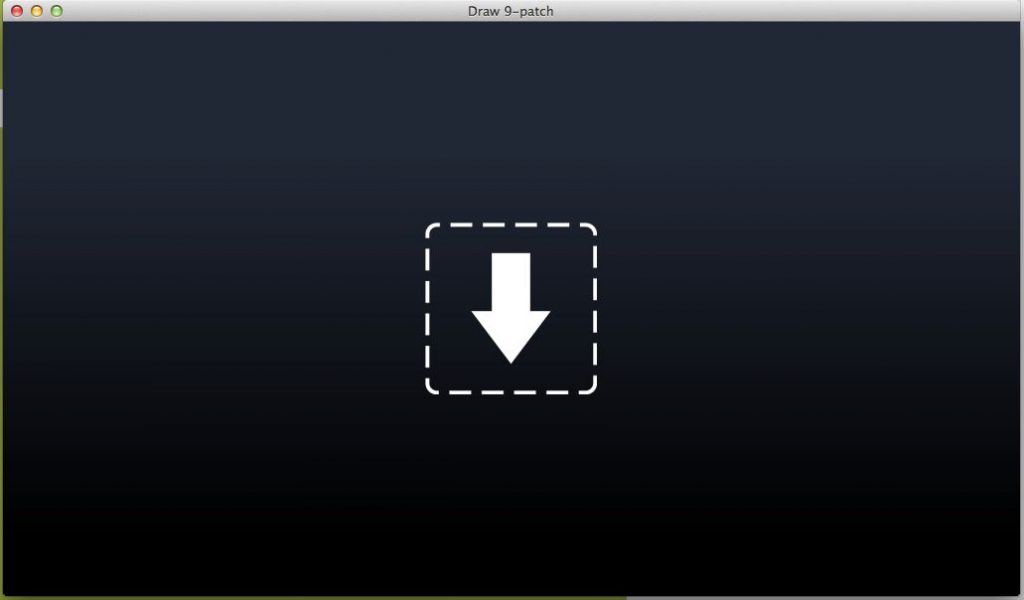
Draw 9patchのアプリが立ち上がり、ウィンドウに画像ファイルをドラッグ・アンド・ドロップ

画像を見ながらピクセルをクリック・ドラッグさせると黒いマークが付きます。右側のウィンドウがプレビューなので、画像が崩れないか確認しながら作業を行います。