
Laravel5でMysqlのデータを表示するところまで
LaravelでMysqlのデータを一覧表示、詳細表示するところまでのメモ書き。編集と削除は無し。MysqlへはphpMyadminを使い手動でデータを投入。
MacのMAMP(Mysql)とLaravelを接続する
Mac、PHP、MAMP、WEBサーバの環境
- Mac:10.14.3
- MAMP:7.3.1
- WEBサーバ:Apache
- Mysql:5.7.25
- ポート:Apache (80)
Mysql (3306)
Laravelの開発環境準備
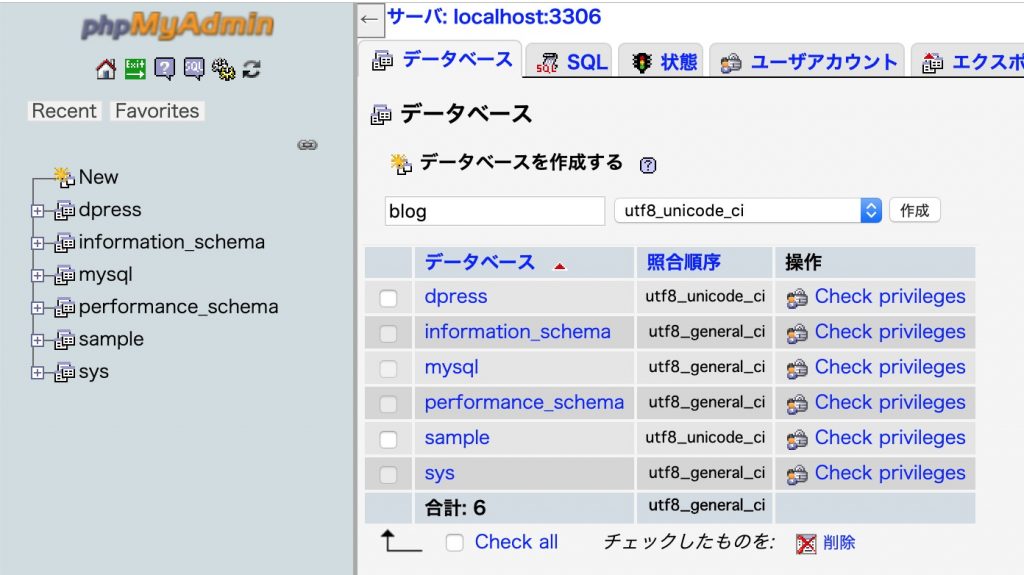
MAMPのphpMyadminからデータベースを作成
MAMPを起動し、phpMyadminへアクセス。

- データベース名:blog
- 照合順序:utf8_unicode_ci
【作成】ボタンをクリック
Larabelのプロジェクト作成
LarabelコマンドをMacで使えるようにする
こちらの記事を参考に:Mac OSにLaravelローカル開発環境構築
プロジェクトのディレクトリへ移動
Laravelのプロジェクトフォルダをおきたい場所へ移動する。デスクトップが良ければターミナルからデスクトップへ移動しホームディレクトリならそのままコマンドを入力。MAMPなら /Applications/MAMP/htdocs/ へ移動。
| ホーム |
$ cd ~ |
|---|---|
| デスクトップ |
$ cd ~/Desktop |
| MAMP |
$ cd /Applications/MAMP/htdocs |
移動させたら、プロジェクト作成。(プロジェクト名:blog)
$ laravel new blog
MAMPでドキュメントルートを変更する
デフォルトの場合、http://localhost/blog/public/で表示される。http://localhost で表示させたい場合、MAMPの/Applications/MAMP/conf/apache/httpd.confを編集する。

編集ファイル:/Applications/MAMP/conf/apache/httpd.conf
193行目辺りの「MAMP DOCUMENT_ROOT !! Don’t remove this line !!」の下にDocumentRoot "/Applications/MAMP/htdocs"と表示されている箇所があるのでこちらをDocumentRoot "/Applications/MAMP/htdocs/blog/public"にする。
編集を終えたら、MAMPのサーバを再起動させる。

ブラウザで http://localhost/を開き、キャプチャのような画面が表示されればOK。

Laravelの設定ファイルの編集
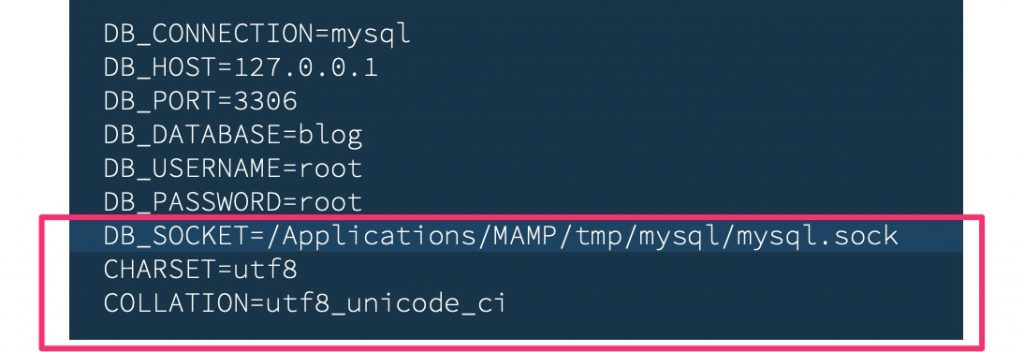
.envファイルをテキストエディタで編集。.envは不可視ファイルになっているので、通常だと見えないので注意。また、LaravelのデータベースをMAMPのMysqlへ接続する場合、ソケットの設定を追加する必要がある。

- DB_DATABASE=blog
- DB_USERNAME=root
- DB_PASSWORD=root
- DB_SOCKET=/Applications/MAMP/tmp/mysql/mysql.sock
- CHARSET=utf8
- COLLATION=utf8_unicode_ci
LaravelとMysqlの接続確認
MAMPとLaravelのデータベース設定がうまくいっているか確認するには、migrateするのがてっとり早い。
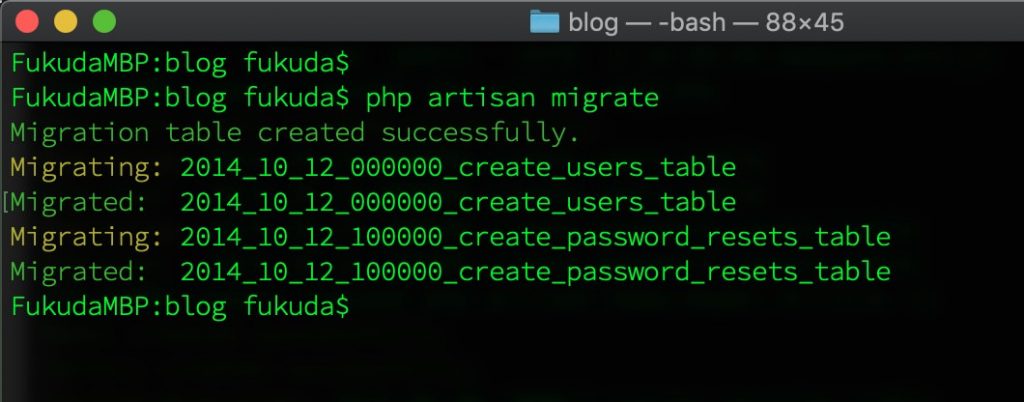
$ php artisan migrate
「Migration table created successfully.」と表示されれば次へ進む。エラーが出たらなにか設定が間違っている。
ModelとControllerの作成
-aオプションを入れることで必要なファイルを一緒に生成してくれる。
-a:(Generate a migration, factory, and resource controller for the model)
このときのモデル名は先頭大文字で単数形
$ php artisan make:model Post -a

カラムの追加
blog/database/migrations/タイムスタンプ_create_posts_tableの中身を編集。記事タイトルと本文を追加
$table->string('title');
$table->string('body');
2019_03_10_021402_create_posts_table.php

編集を終えたら、migrate
$ php artisan migrate

phpMyadminへアクセスし、テーブルに”title”と”body”のカラムが追加されていることを確認。「挿入」のタブをクリック

タイトル(title)と本文(title)サンプルのデータを挿入する。レコード(行)は「〜行づつ挿入を行う」に数字を入力することで追加できる。項目の入力を終えたら【実行】ボタンをクリック。

【表示】タブをクリックしデータが投入されていることを確認。

LaravelのルーティングとViewの作成
- ルーティング:どのURLにアクセスされたら、何を返すか
- View:ブラウザに表示させるページ(テンプレート)
ルーティングの設定とテンプレートの設置
blog/routes/web.phpを開くき以下を追加。
Route::get('/posts','PostController@index')->name('post.index');

- ①変数
- ②postsテーブルの全データを取得
- ③view(テンプレート)
- ④viewに渡す変数
- ⑤viewに渡す値
blog/resources/viewsにindex.blade.phpを設置

@foreach($posts as $post)
{{ $post -> id }}:{{ $post -> title }}:{{ $post -> body }}
@endforeach
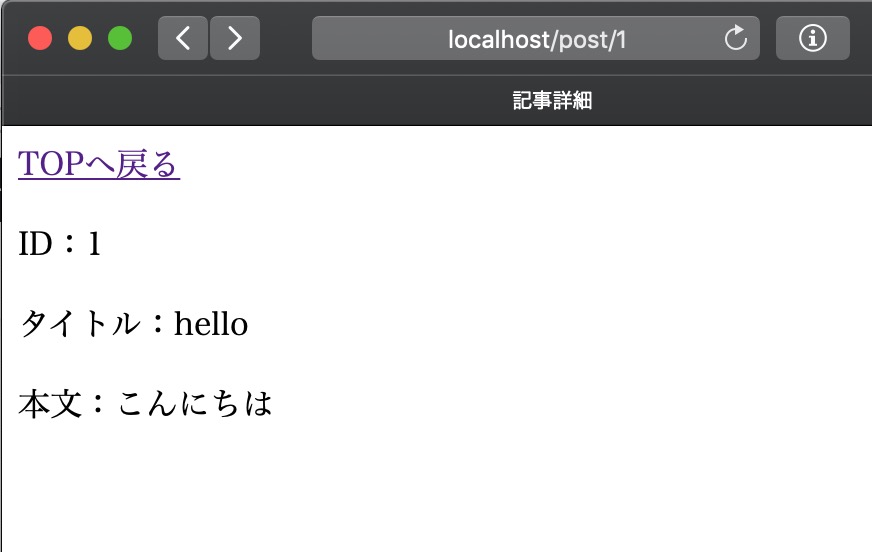
http://localhost/posts へアクセスするとMysqlのpostsテーブルに入っているデータ一覧が表示される

記事詳細画面のリンクと画面の作成
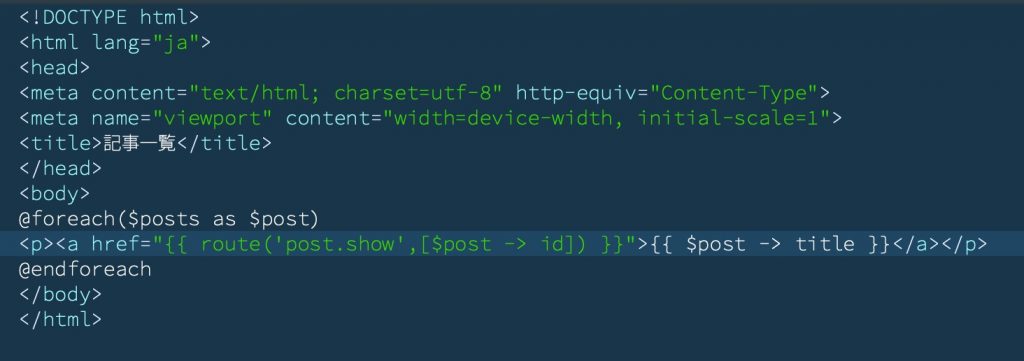
記事詳細へ飛ぶリンクを作成する。
Route::get('/post/{id}','PostController@show')->name('post.show');
web.php記事詳細から記事一覧へのリンク。引数として[$post -> id]を渡す。
index.blade.php {{ route('post.show',[$post -> id]) }}

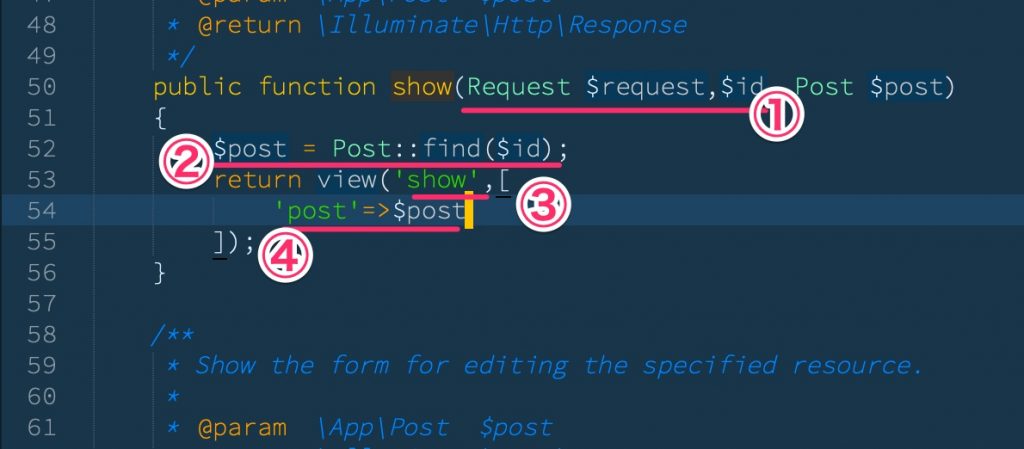
PostController.php showメソッド
public function show(Request $request,$id, Post $post)
{
$post = Post::find($id);
return view('show',[
'post'=>$post
]);
}

- ①IDを取得
- ②Postテーブルから取得したIDでフィルタ
- ③show.blade.phpテンプレートを表示
- ④post変数にpost(記事詳細)情報の値を渡す
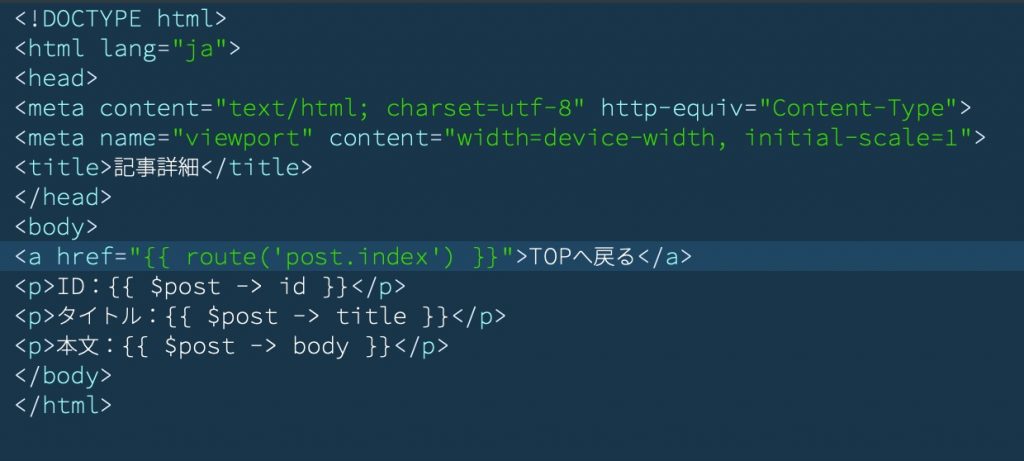
ID:{{ $post -> id }}
タイトル:{{ $post -> title }}
本文:{{ $post -> body }}
TOPへ戻るのリンクを記事詳細へ追加する。web.phpのルートへ->name('ルート名')として登録した文字がそのまま使える。
{{ route('post.index') }}
Laravel入門 参考リンク
paizaラーニング:Laravelの基本を理解しよう
Udemy :【2日でできる】はじめての PHP 7 x Laravel 5.5 入門